Gambar animasi .gif dapat kita temukan pada banyak situs di Internet. Biasanya animasi gif digunakan sebagai tombol, link, ikon, background, dan iklan banner. Animasi gambar menarik ini bisa dibuat menggunakan banyak aplikasi. Pada artikel kali ini ini, kami akan memandu kamu dalam membuat gambar animasi Gif sederhana dari awal menggunakan GIMP, Editor gambar gratis untuk Linux, Mac, dan Windows.
Langkah Membuat Animasi Gif
Langkah 1
Jalankan GIMP, dan buat gambar baru dengan mengklik File >> New. Jika kamu belum menginstalnya, kamu bisa melihat link download GIMP disini.
Ukuran yang kamu pilih tergantung pada tujuan kamu dalam membuat animasi gif. Banner iklan standar umumnya memiliki panjang 60 sampai 160 piksel dan lebar 250 sampai 900 pixels. Dalam tutorial kali ini, kita akan menggunakan lebar 145 px dan tinggi 45 px.
Langkah 2
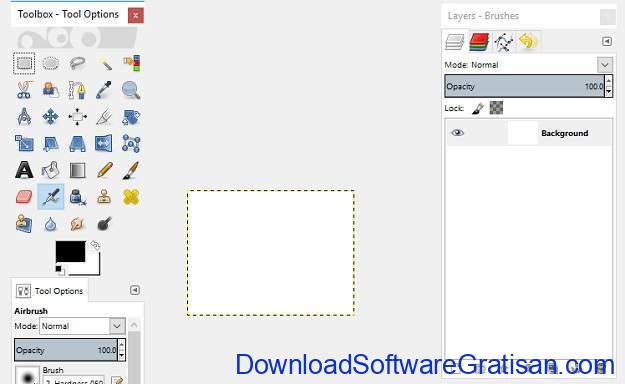
Pastikan widget Toolbox dan Layers tool terlihat pada layar. Setiap layer yang akan kita buat nantinya akan menjadi “Frame” dalam animasi.
Langkah 3
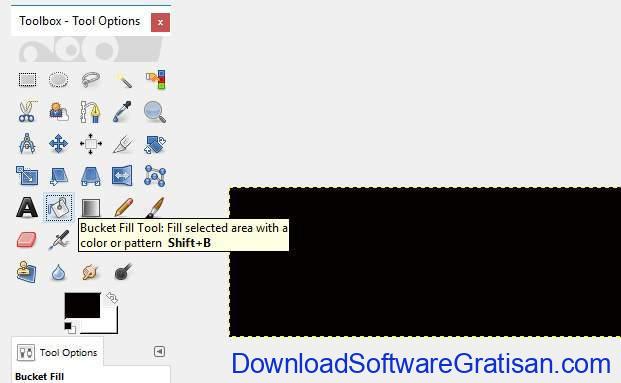
Gunakan “Bucket Fill Tool” untuk mengisi background dengan warna hitam.
Langkah 4
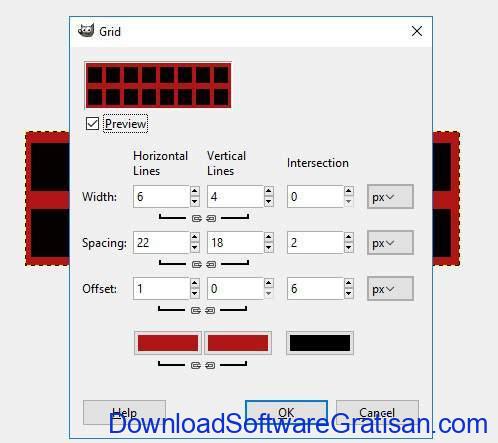
Klik menu Filters >> Render >> Pattern >> Grid, lalu klik icon rantai kecil pada tiap input yang ada (width, spacing, offset), sampai icon rantai tersebut berubah menjadi rantai yang terputus
Masukkan nilai:
- Width: horizontal=6, Vertikal=4 ,Intersection=0
- Spacing: horizontal=22, Vertikal=18, Intersection=2
- Offset: horizontal=1, Vertikal=0 ,Intersection=6
Pilih warna merah gelap untuk garis grid horizontal dan vertikal, kemudian klik OK.
Langkah 5
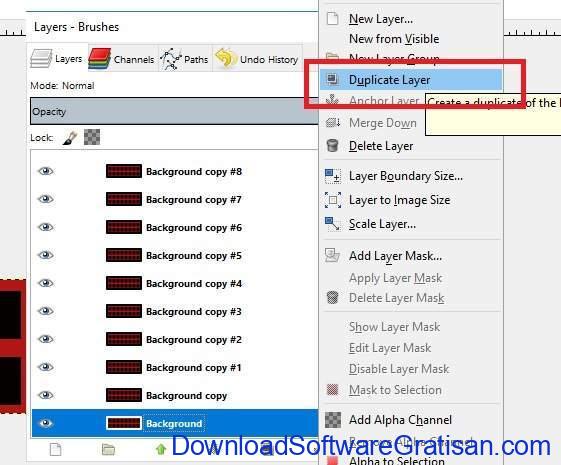
Pada Layers tools, Klik kanan layer “Background” dan pilih Duplicate Layer. Lakukan duplicate layer sebanyak 16 kali untuk mendapatkan total 16 frame (Tidak termasuk backround).
Langkah 6
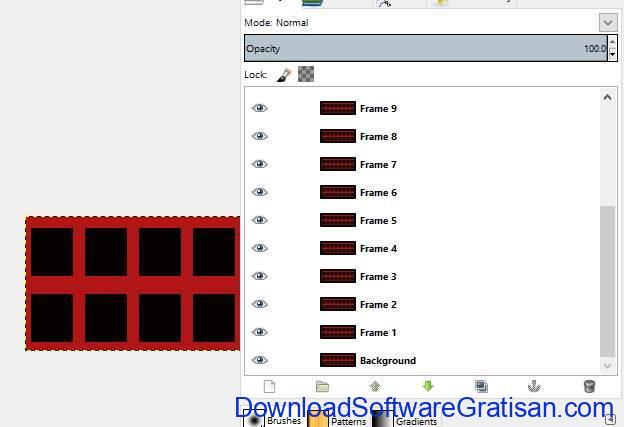
Klik dua kali pada layer dengan nama “Background copy” untuk mengganti nama layer menjadi ‘Frame 1‘. lakukan penggantian nama pada semua layer secara berurutan dari paling bawah keatas.
Langkah 7
Ok, sampai tahap ini kita simpan dulu file project ini. untuk menyimpan file project GIMP gunakan format .xcf, sebagai contoh disini saya memberi nama “ProgressBar.xcf“.
Langkah 8
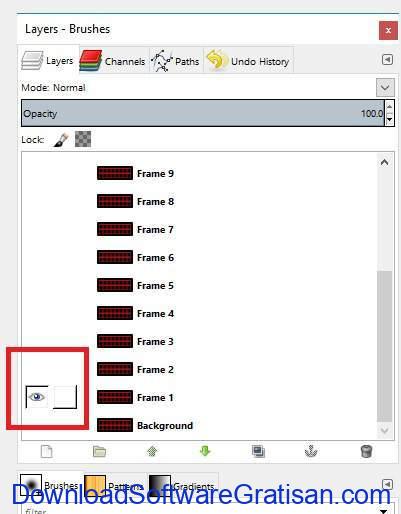
“Sembunyikan” semua frame dengan mengklik ikon mata di yang ada disebelahnya.
Langkah 9
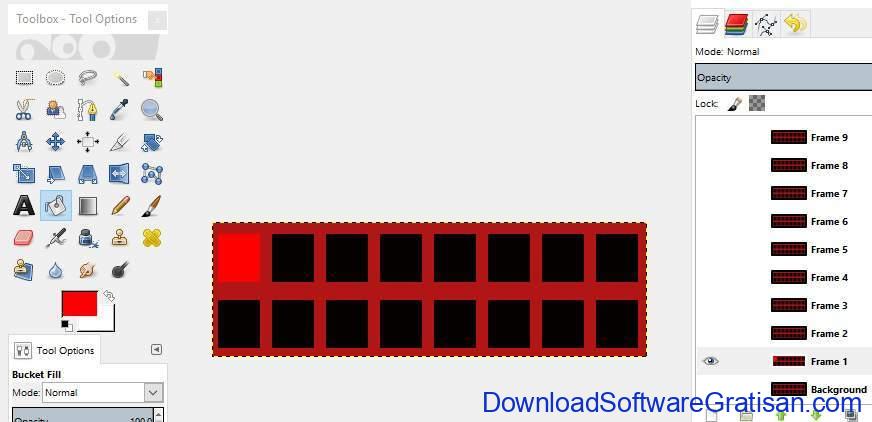
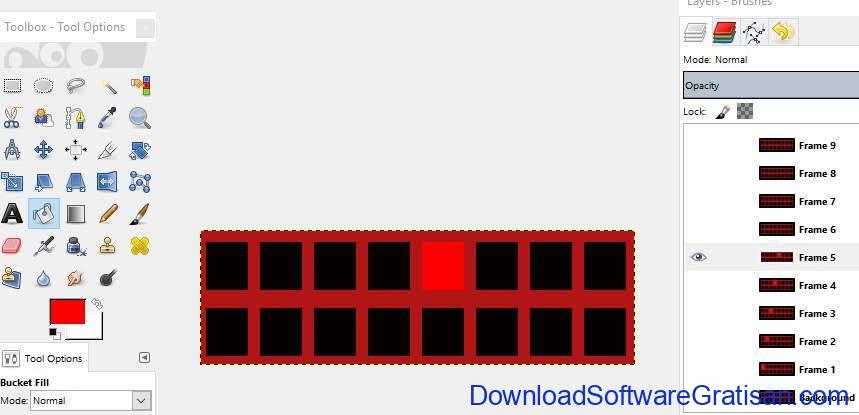
Pilih Frame 1 (pastikan frame terpilih dengan tanda background layernya berwarna biru). Lalu tampilkan Frame 1 (klik icon mata), dan isi kotak kotak paling kiri dengan warna merah terang.
Langkah 10
“Sembunyikan” lagi Frame 1, lalu tampilkan dan pilih Frame 2, lalu isi kotak berikutnya (kotak kedua) dengan warna yang sama.
Langkah 11
Ulangi langkah diatas sampai semua kotak terisi dengan warna yang sama.
Langkah 12
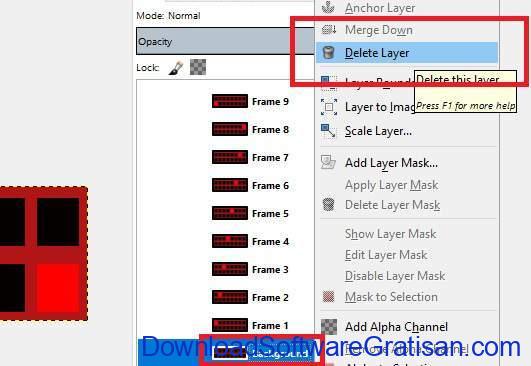
Hapus layer “Background“.
Langkah 13
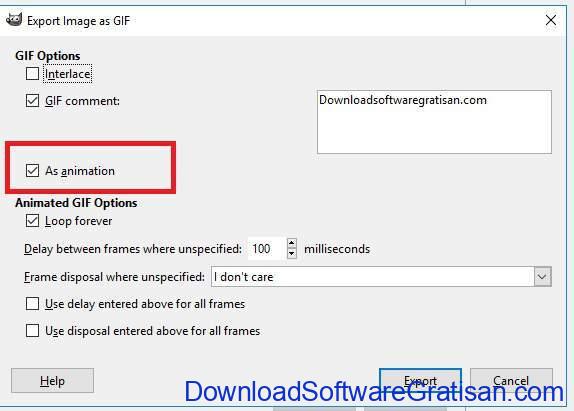
Pilih File >> Export As, beri nama file “ProgressBar.gif”, dan klik Export. Pada kotak dialog Export centang “Save As Animation” dan klik “Eksport”
Dan akhirnya animasi gif baru sederhana buatan kamu telah selesai dibuat.