Daftar aplikasi atau desain dan editor website untuk membuat/ coding dan edit halaman web, css, html, php, dll yang mudah digunakan dan mendukung WYSIWYG. Aplikasi web design WYSIWYG (What You See Is What You Get/ apa yang kamu lihat adalah apa yang kamu dapatkan) sederhana menjadikan pekerjaan membuat situs (basic/dasar) semudah menggunakan aplikasi pengolah kata.
Langkah selanjutnya adalah menggabungkan aplikasi web design WYSIWYG dengan kontrol manual terhadap detail paling rinci pada apa yang kamu sedang kerjakan, sangat berguna ketika kamu ingin membuat situs yang menakjubkan (meskipun kamu mungkin harus meluangkan waktu untuk belajar dasar-dasar pembuatanya).
Ada banyak aplikasi web design yang ditujukan untuk pengguna yang lebih berpengalaman, yang ingin fokus pada HTML, CSS atau kode scripting. Dan tentu saja kamu juga mungkin perlu alat untuk membuat grafis juga alat untuk menganalisis dan mendiagnosis masalah pada web yang telah dibuat.
Aplikasi Gratis untuk Web Design
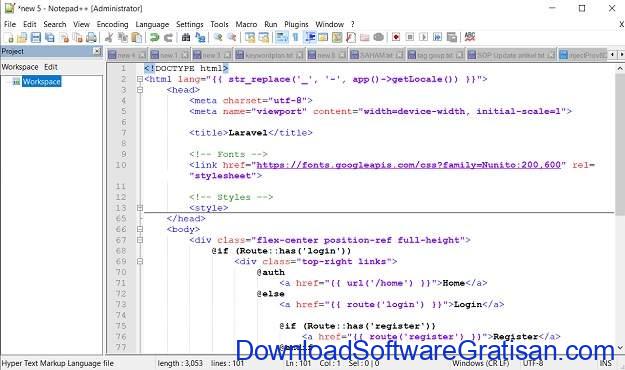
Notepad++
Notepad ++ adalah salah satu alat yang mendukung pengeditan kode pemrograman yang mendukung berbagai bahasa pemrograman. Seperti namanya, Notepad ++ juga dapat dianggap sebagai editor teks yang lebih kompleks yang dilengkapi dengan fungsi tambahan dibandingkan dengan Notepad standar.
Notepad ++ hadir dengan tampilan yang bersih dan sederhana tanpa terlihat ramai meskipun memiliki banyak fungsi, karena fungsi-fungsi dikelompokkan ke dalam menu yang sesuai dan beberapa di antaranya dapat diakses dari menu konteks pada jendela utama.
Notepad++ adalah editor source code yang luar biasa dengan banyak fitur yang antara lain:
- Syntax highlighting akan membuat kamu lebih mudah untuk membaca dan memahami kode kamu.
- Code folding memungkinkan kamu untuk collapse /menutup beberapa area kode untuk sementara agar kamu dapat fokus pada area lainnya yang sedang kamu kerjakan.
- Auto-completion membantu kamu memasukkan kode lebih cepat (dan akurat).
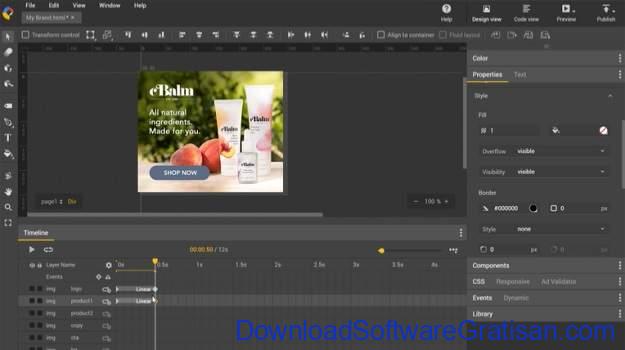
Google Web Designer
Google Web Designer memberi akan memberi kamu kemampuan untuk membuat konten HTML5 yang indah dan menarik. Gunakan animasi dan elemen interaktif untuk menghidupkan visi kreatif kamu, juga nikmati integrasi tanpa batas dengan produk Google lainnya, seperti Google Drive, Display & Video 360, dan Google Ads.
Komodo Edit
Komodo Edit merupakan IDE gratis dan open source yang menawarkan dukungan untuk berbagai bahasa pemrograman dan scripting, antara lain PHP, Python, Ruby, Tcl, Perl, JavaScript, CSS, HTML, RHTML, dan lainnya. Komodo Edit menawarkan dukungan untuk penyorotan sintaks dan makro.
Memiliki tampilan yang tampak nyaman, Komodo Edit mengundang kamu untuk memulai proyek baru dengan membuka file atau membuatnya dari awal. Komodo Edit juga menampilkan pemeriksa ejaan dan sampel dengan singkatan (mis. PHP, Ruby), blok kode HTML yang telah ditentukan, makro untuk membuat pintasan direktori, pencari file, dan lainnya.
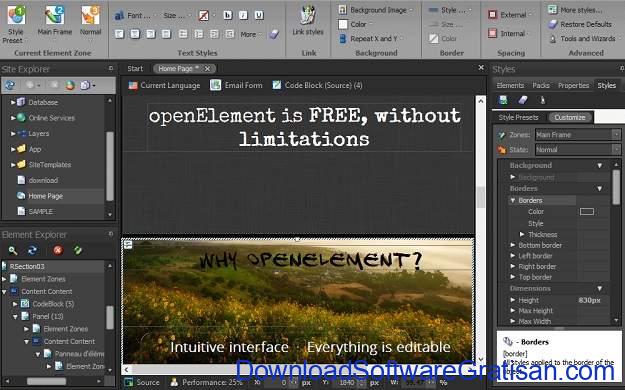
openElement
openElement adalah editor situs web yang tangguh yang dilengkapi dengan lingkungan kerja yang komprehensif. openElement menyediakan tampilan yang ramah pengguna dan terstruktur dengan sangat baik dalam arti bahwa semua yang kamu butuhkan ada di depan mata.
Ruang kerja terdiri dari beberapa panel dan jendela yang dapat kamu atur ulang secara bebas agar sesuai dengan gaya kerja kamu. Kamu bisa menggunakan penjelajah situs dan elemen yang memungkinkan untuk dengan cepat mengakses dan mengedit karakteristik berbagai objek yang ditemukan dalam proyek .
Dan berbicara tentang objek, openElement menawarkan sejumlah besar elemen yang dapat Anda masukkan ke situs . Elemen-elemen tersebut dikelompokkan dalam kategori seperti ‘Standard’, ‘Navigation’, ‘Scripts’, ‘Containers’, ‘Media’, ‘Form’, ‘Animation’, ‘Interactive’, ‘Community’, Statistics’ and ‘Miscellaneous’.
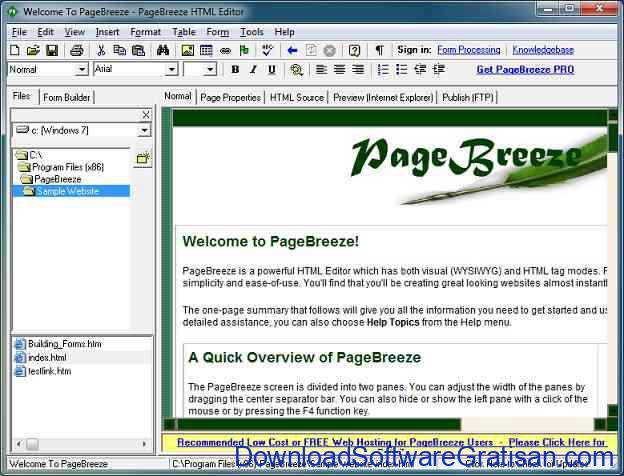
PageBreeze

Web designer berpengalaman tidak akan terkesan dengan aplikasi ini karena PageBreeze masih didasarkan pada teknologi lama, tetapi jika kamu hanya mencari aplikasi hanya untuk menciptakan sesuatu yang sangat sederhana maka itu menjadi cerita yang berbeda.
Dengan aplikasi ini kamu dapat menambahkan link, gambar, dan tabel dalam satu atau dua klik. Sangat mudah untuk melihat dan mengedit semua halaman situs kamu, dan ketika kamu sudah selesai built-in klien FTP akan membantu kamu menempatkan pekerjaan kamu secara online.
Walaupun hasil akhir mungkin sangat mendasar, kesederhanaan program membuatnya layak untuk pemula.
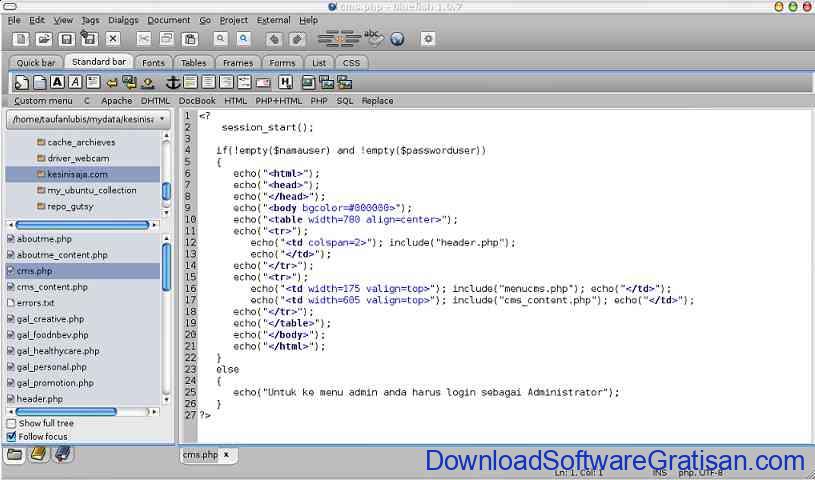
Bluefish Editor

Bluefish merupakan aplikasi editor programmer web yang juga mencakup banyak alat web pilihan. Bluefish dimulai dengan trik editing biasa seperti sintaks (ASP.NET, CSS, HTML, JavaScript, PHP dan banyak lagi didukung), code folding, alat pencarian yang kuat, autocompletion, dan banyak lagi.
Aplikasi ini juga mendukung template dokumen, memiliki wizards untuk menambahkan CSS, forms, tabel, audio dan objek video, lalu adanya tag editing dan pratinjau dari dokumen dan banyak lagi.
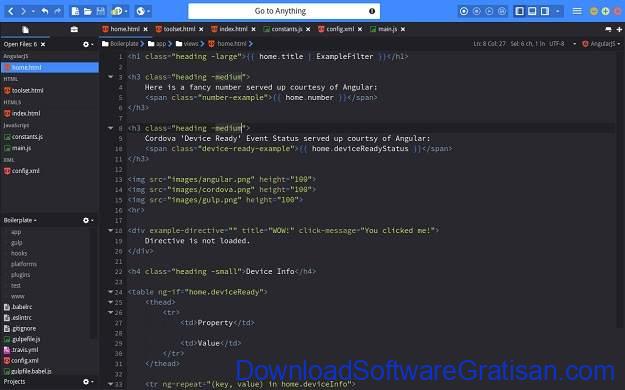
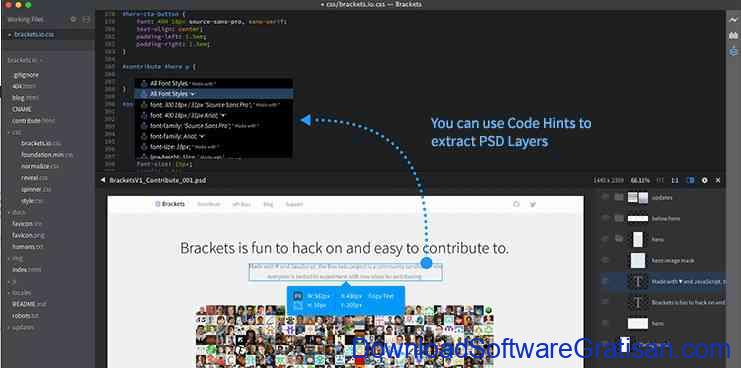
Brackets

Brackets adalah kode editor HTML, CSS dan, JavaScript yang menarik, dibuat dan dikelola oleh Adobe. Aplikasi ini dirancang untuk mencegah kekacauan pada workspace kamu dengan floating toolbar dan ikon yang besar, dimana memungkinkan kamu untuk bekerja secara langsung pada kode dengan bantuan banyak shortcuts.
Contoh penggunaannya adalah ketika kamu meng-Klik tag HTML, lalu tekan Ctrl+E dan kamu akan melihat Quick Edit dengan CSS terkait, cukup pilih salah satu yang kamu butuhkan dan kamu akan dapat mengeditnya langsung.
Brackets juga sangat baik digunakan untuk mengedit kode JavaScript. Dengan adanya fitur “Live Preview” kamu tidak perlu untuk me-refresh browser kamu setiap ingin melihat perubahan karena tampilannya akan segera diperbarui secara otomatis.
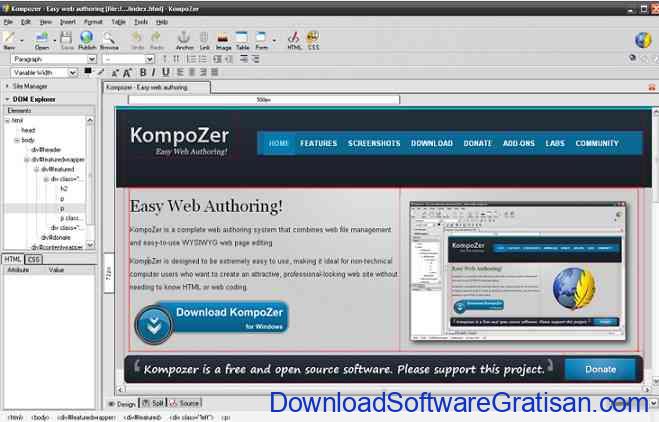
KompoZer

KompoZer memang belum diperbarui untuk beberapa waktu, namun KompoZer masih bisa menjadi editor web yang berguna untuk pemula. Aplikasi ini bekerja seperti pengolah kata sederhana, sehingga kamu tidak perlu tahu tentang HTML, CSS, scripting atau apa pun. Cukup memasukkan teks, format, dan klik berbagai tombol untuk menambahkan link, menyisipkan tabel, gambar, dan lainnya.
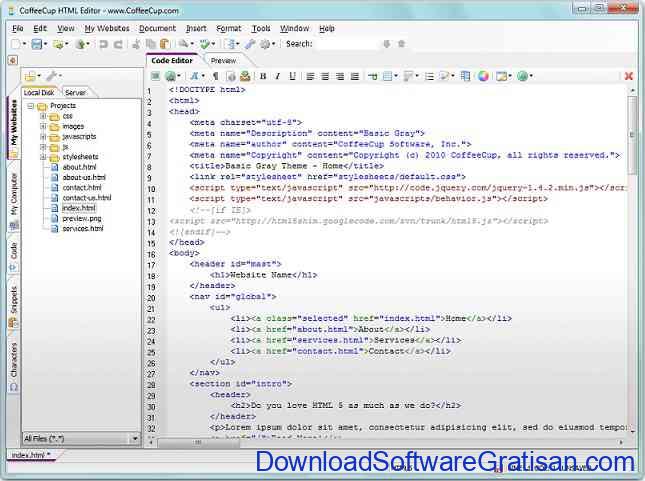
CoffeeCup Free HTML Editor

CoffeeCup Free HTML Editor merupakan versi gratis dari produk berbayar, dan karena ini versi grati maka beberapa fitur pada aplikasi ini dihilangkan seperti desain menu CSS dan Upload menggunakan FTP.
Ada banyak fitur editing yang bagus pada aplikasi ini dan sebuah “Help File” akan memandu kamu untuk menggunakan dan memanfaatkan semua fitur pada aplikasi ini untuk bagian-bagian yang rumit, dan kamu juga dapat meng-upload halaman web kamu pada platform S-Drive CoffeeCup, di mana layanan ini tersedia secara gratis.
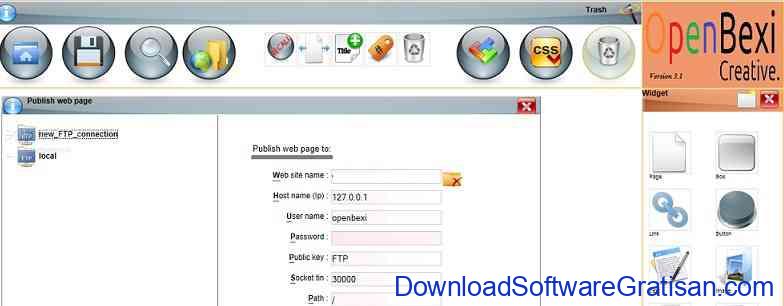
OpenBEXI HTML Builder

OpenBEXI adalah editor HTML WYSIWYG yang memungkinkan kamu untuk membuat halaman web hanya dengan drag dan drop “widget” mulai dari teks, link dan gambar, graphs, flowcharts. Kamu juga bisa melakukan tweaking item-item tersebut sesuai dengan kebutuhan kamu. OpenBEXI juga memungkinkan kamu untuk men-tweak CSS atau menambahkan script ke halaman, dan built-in FTP klien akan membantu kamu meng-upload file ke server.
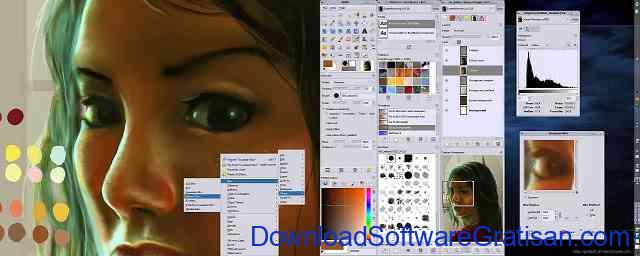
GIMP

Setiap web designer harus memiliki alat grafis yang baik, dan GIMP adalah salah satu aplikasi edit gambar gratisan terbaik yang beredar saat ini. GIMP memiliki fitur retouching photo yang mengesankan, banyak efek khusus yang berguna, berbagai paint tools dan banyak lagi.
Link Download
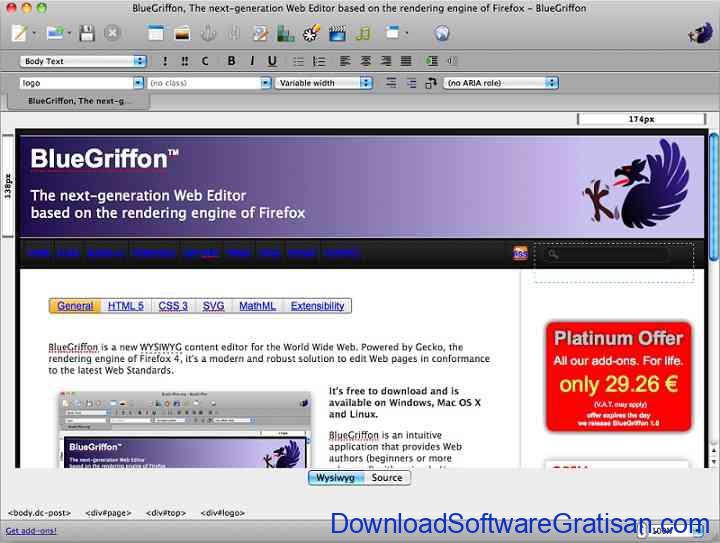
BlueGriffon

BlueGriffon merupakan editing tool WYSIWYG yang mengambil pendekatan mudah untuk mengedit web. Walaupun begitu pada BlueGriffon terdapat fitur yang kuat. Kamu bisa menggunakan BlueGriffon untuk mengetik teks, menyisipkan gambar, tabel, file audio, video dan sebagainya. Lebih jauh dengan aplikasi ini terdapat SVG editor, form design tools, beberapa dukungan CSS, pemeriksa aksesibilitas, DOM Explorer, dan banyak lagi.
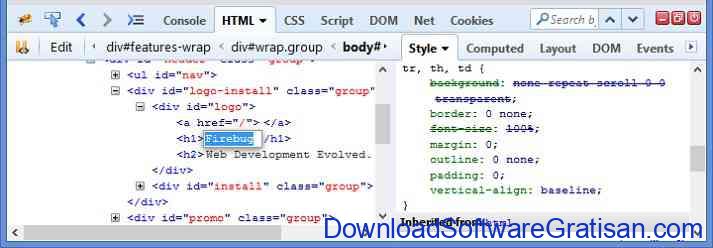
Firefox Web Developer Tools & Chrome Developer Tools

Kamu telah selesai merancang situs web, tetapi tidak cukup terlihat atau bekerja seperti yang diharapkan. Di saat itulah Firefox Web Developer Tools & Chrome Developer Tools akan membantu kamu untuk melihat kode HTML dan CSS, menyesuaikan style dan melihat hasilnya saat itu juga di browser.
Selain itu kedua alat tersebut akan membantu kamu untuk memahami layout halaman web kamu, melakukan debug dan log JavaScript, mengelola cookie, menganalisis load halaman, memeriksa pesan kesalahan dan banyak lagi. Jelas ada banyak fitur yang sangat kuat pada kedua tools ini, tapi keduanya tidak hanya untuk ahli web.
Pada awalnya kamu mungkin hanya menggunakannya untuk beberapa hal dasar seperti melihat kode html, namun hal kecil seperti ini akan sangat membantu kamu