Kamu mungkin menghindari segala sesuatu yang berhubungan langsung dengan pekerjaan yang bersentuhan langsung dengan website seperti coding dan pembuatan form HTML, tetapi jika kamu memiliki situs, layanan atau produk, form adalah alat penting untuk dimiliki ketika kamu ingin mengumpulkan banyak data untuk di analisa nantinya. Form online tidak sulit untuk dibuat, tetapi jika kamu ingin membuat sebuah form yang kelihatan bagus, fungsional, namun tidak memerlukan banyak pekerjaan dalam hal coding, kamu telah mengunjungi artikel yang tepat.
Terlepas dari apakah kamu perlu form untuk umpan balik, login, pembayaran atau untuk tujuan komunikasi, ada banyak pembuat form HTML di luar sana yang dapat menciptakan form hanya dengan beberapa klik. pembuat form tersebut mudah digunakan, disesuaikan, efektif dan hal terbaiknya semuanya gratis.
Aplikasi Membuat Form HTML Gratis
JotForm
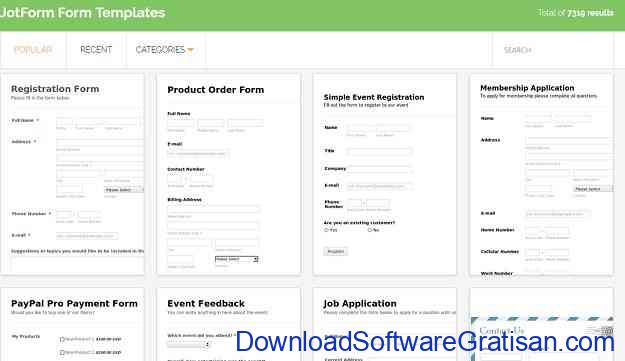
JotForm datang dengan ribuan template yang bisa kamu gunakan. JotForm adalah pembuat form dengan metode drag-and-drop. Kamu hanya perlu memilih alat yang kamu butuhkan, dan drag ke area dimana kamu inginkan. Kamu dapat menyesuaikan dan membuat form kamu sendiri atau memilih template dari salah satu kategori. Template membantu kamu memulai pembuatan form dan memberikan kamu ide untuk membuat form kamu sendiri. Namun, jika kamu puas dengan template yang ada dan tidak memerlukan tambahan lainnya, kamu cukup pilih template dan dapatkan kode HTML untuk kamu paste di website kamu.
pForm
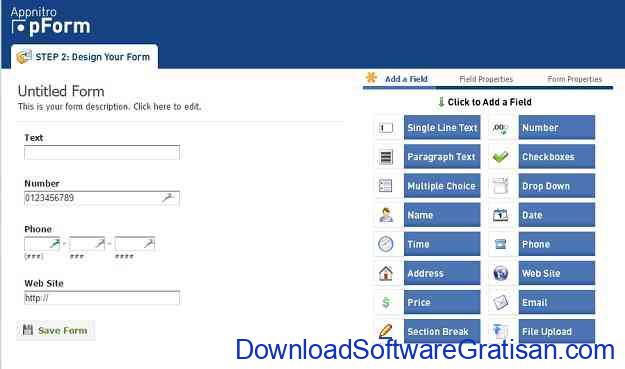
Pada langkah pertama pembuatan form di pForm kamu bisa memilih lebih dari 25 kombinasi warna untuk desain form kamu. Kamu mungkin bisa menemukan satu kombinasi yang sesuai dengan tema warna website kamu. Pada langkah 2, kamu akan dibawa ke builder di mana kamu dapat memilih apa saja yang kamu ingin tambahkan di form kamu. Tampilan pengguna pForm mudah dimengerti, kamu cukup klik pada bidang yang kamu butuhkan dalam form dan tarik bidang atas dan bawah untuk mengaturnya. Pada bagian akhir, alat ini akan memberikan kamu sebuah file terkompresi (zip) yang berisikan kode HTML, CSS dan JavaScript, sebuah paket lengkap bagi kamu untuk menambahkan form di website kamu.
Reformed
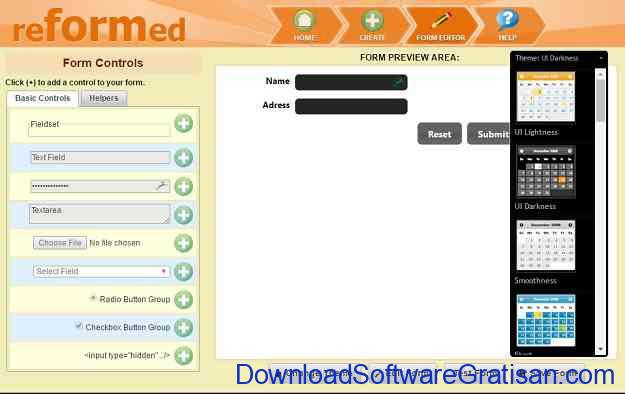
Reformed dilengkapi dengan petunjuk agar kamu dapat mengikuti seluruh proses pembuatan form. Reformed menyediakan banyak pilihan di mana kamu dapat menentukan apa yang diperlukan. Cara memandu Reformed sedikit berbeda yaitu dengan serangkaian pilihan yang akan disodorkan pada kamu jika kamu memerlukan fitur tertentu. Misalnya untuk memeriksa apakah kamu perlu pengunjung kamu untuk memiliki alamat email yang tepat, ia akan menyodorkan pilihan penambahan validasi email. Setelah kamu mengatur semuanya, kamu dapat mengetes form atau langsung menyimpan form dan mendapatkan kode HTML-nya. Reformed juga menyediakan daftar form yang telah kamu buat dan simpan sebelumnya.
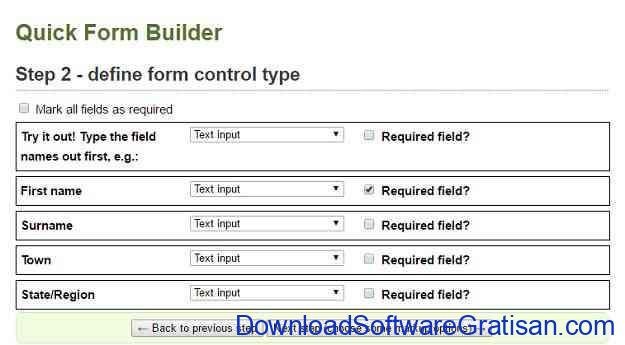
Accessify
Accessify sangat baik dalam hal aksesibilitas situs dan salah satu alat pembuatan cepat form yang mereka miliki. Meskipun tidak memiliki banyak tampilan pengguna saat membuat form, pada akhir langkah ketiga, kamu dapat menyalin kode HTML dari form yang dibuat dan paste di website kamu.
Kamu akan mulai dengan menentukan bidang-bidang yang dibutuhkan seperti Nama, Email, Umur atau bidang lain dari informasi yang kamu butuhkan dari pengunjung kamu. Selanjutnya, kamu harus mengatur bidang yang wajib untuk diisi (wajib), seperti password yang menggantikan huruf dengan tanda bintang. Setelah kamu memutuskan pilihan yang kamu inginkan untuk website kamu, Accessify akan menghasilkan kode HTML yang nantinya dapat kamu copy.