Kami telah mengumpulkan aplikasi dan tools berbasis web sebagai solusi cepat untuk banyak pekerjaan yang biasanya membuat frustrasi dan menghabiskan banyak waktu ketika bekerja dengan CSS.
Mulai dari aplikasi untuk menghitung ukuran EM dari PXS, alat untuk meminimalkan dan membersihkan CSS anda, sumber daya untuk menghasilkan animasi CSS, konverter untuk mengubah gambar ke dalam base64 encoded string, generator untuk membuat layout flexbox, dan banyak lagi.
Anda mungkin tidak membutuhkan mereka hari ini, tetapi mereka semua layak untuk di bookmark, karena anda tidak pernah tahu kapan anda akan membutuhkannya.
Aplikasi Online CSS
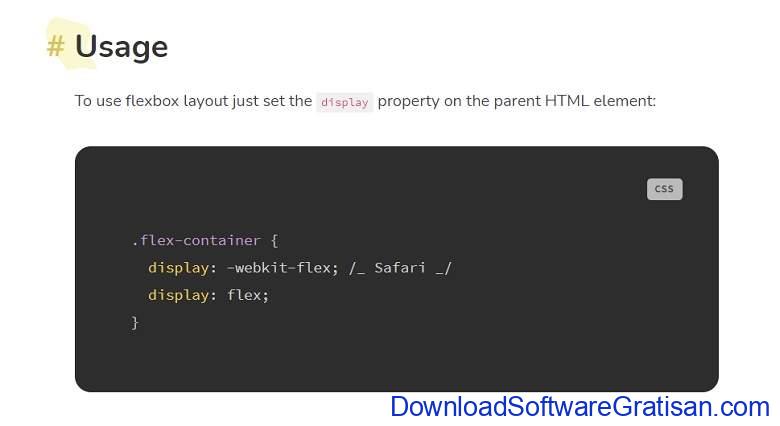
Visual Guide to CSS3 Flexbox Properties
Visual Guide to CSS3 Flexbox Properties tidak akan menjelaskan bagaimana flex properties bekerja.
Panduan visual ini berfokus pada bagaimana flex properties mempengaruhi layout web.
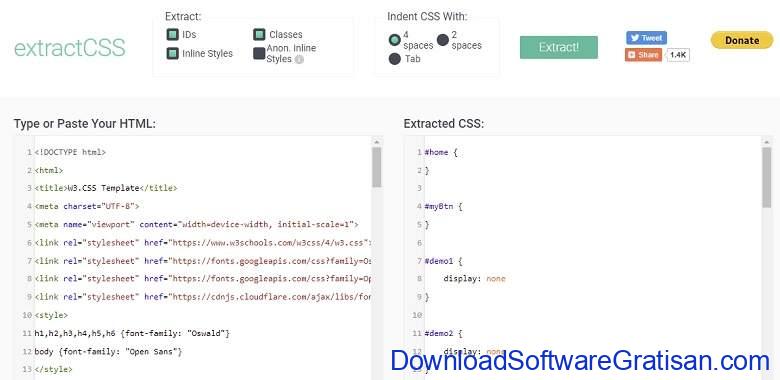
extractCSS
extractCSS adalah alat untuk mengekstraksi id, class dan inline styles dari dokumen HTML dan kemudian membuat semuanya menjadi sebuah CSS stylesheet.
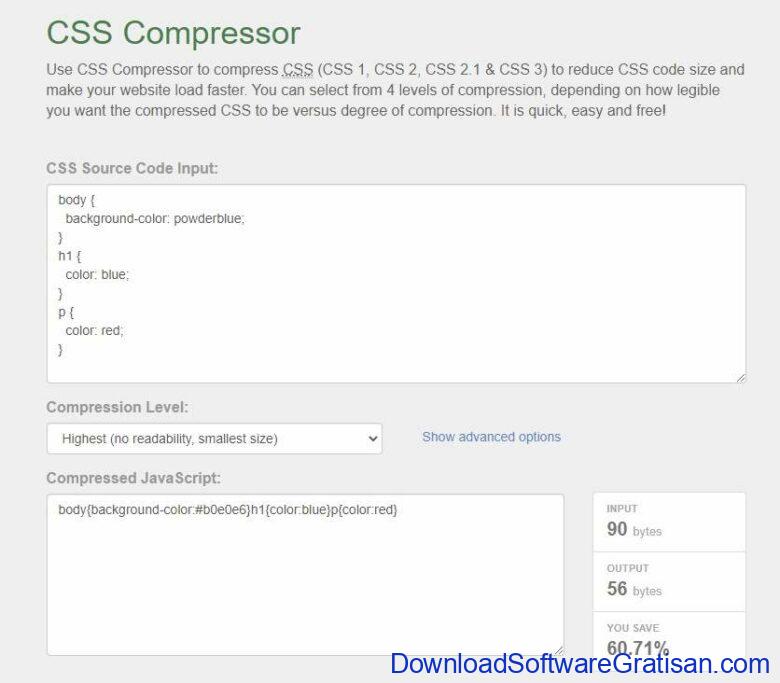
CSS Compressor
CSS Compressor adalah aplikasi kecil yang berguna yang akan meminimalkan dan kompres CSS anda.
CSS Trashman
CSS Trashman akan menganalisa Live DOM pada situs anda dan akan menghasilkan css baru dengan teknik reverse engineers, dimana css yang dihasilkan memiliki definisi yang lebih elegan.
CSS yang dihasilkan (atau Sass) akan disesuaikan untuk situs anda dan siap untuk di-download.
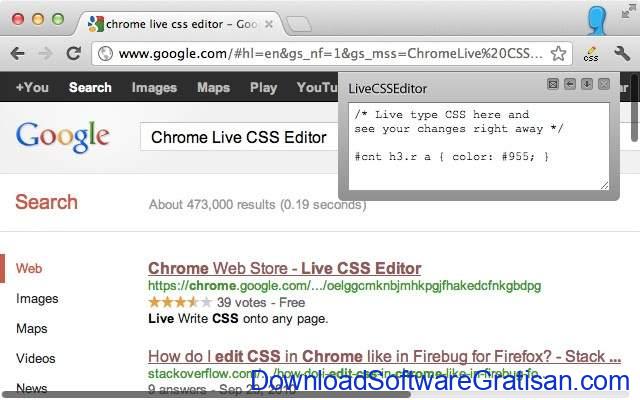
Live CSS Editor
Live CSS Editor adalah ekstensi Chrome dan Safari yang memungkinkan anda untuk bebas mengedit CSS di situs manapun dan langsung melihat hasilnya.
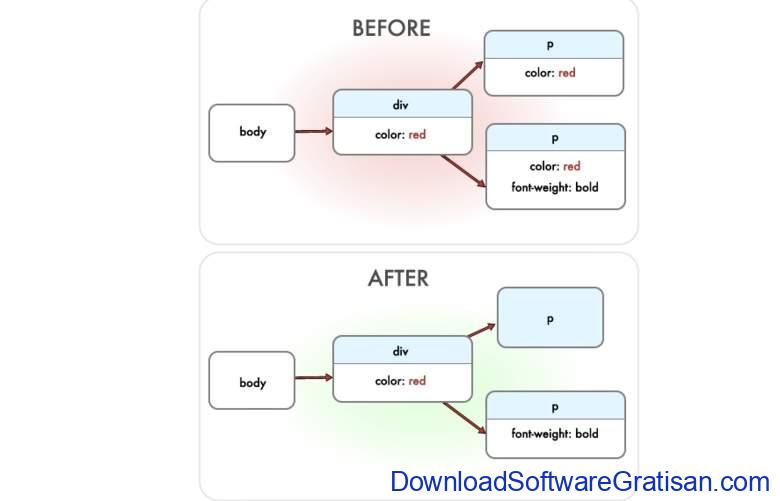
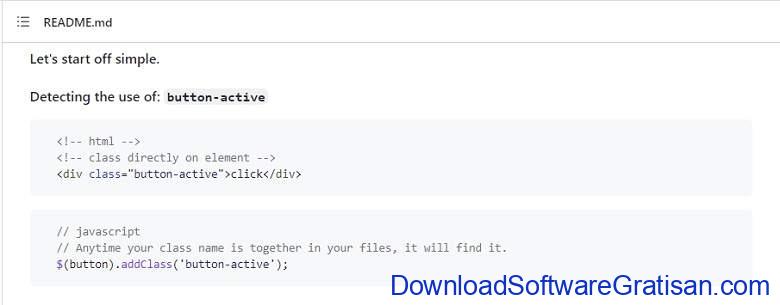
Purify CSS
Purify CSS adalah alat yang berguna yang dapat mendeteksi CSS selectors yang digunakan dan membuat file CSS tanpa CSS yang tidak diperlukan.
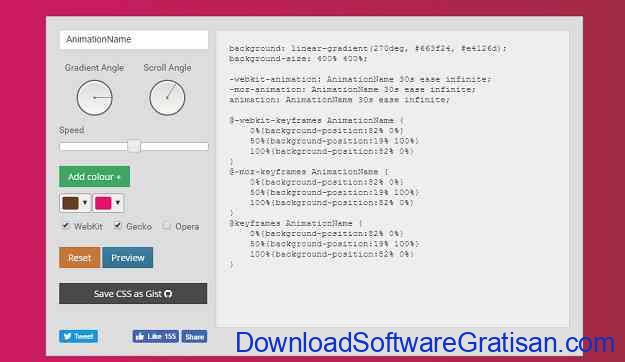
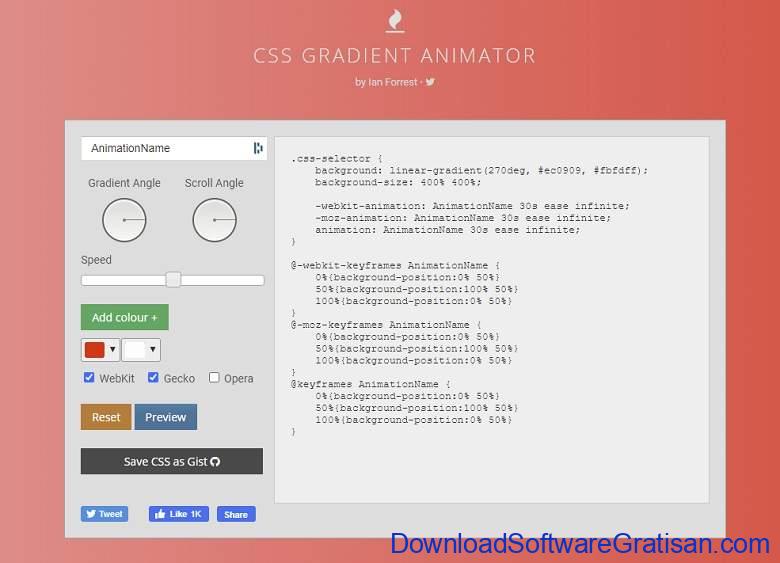
CSS Gradient Animator
Seperti namanya, CSS Gradient Animator adalah sebuah alat kecil yang berguna untuk cepat menghasilkan gradien CSS.
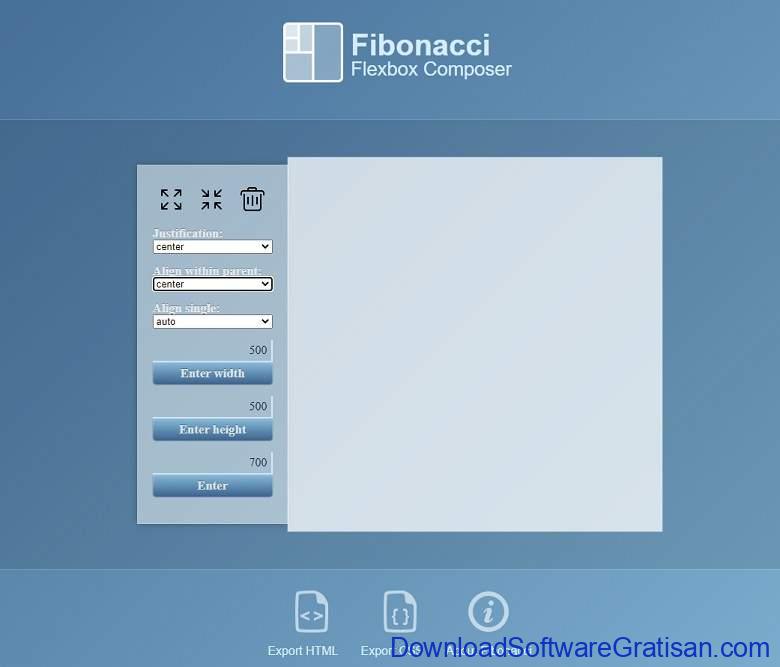
Fibonacci
Fibonacci adalah generator yang berguna untuk membuat layout Flexbox.
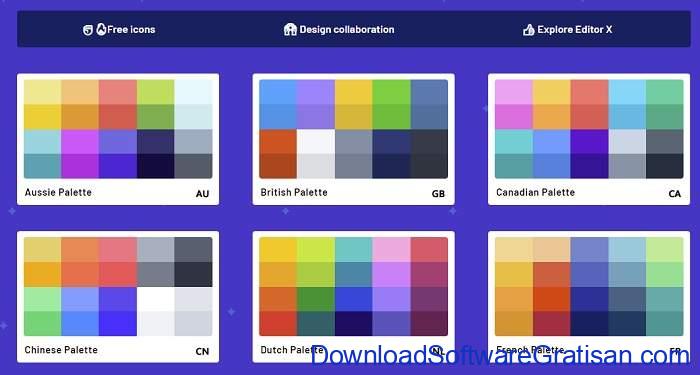
Flat UI Color Picker
Flat UI Color Picker adalah koleksi inspiratif warna UI yang dengan mudah dapat anda copy dan paste ke stylesheet anda sendiri.
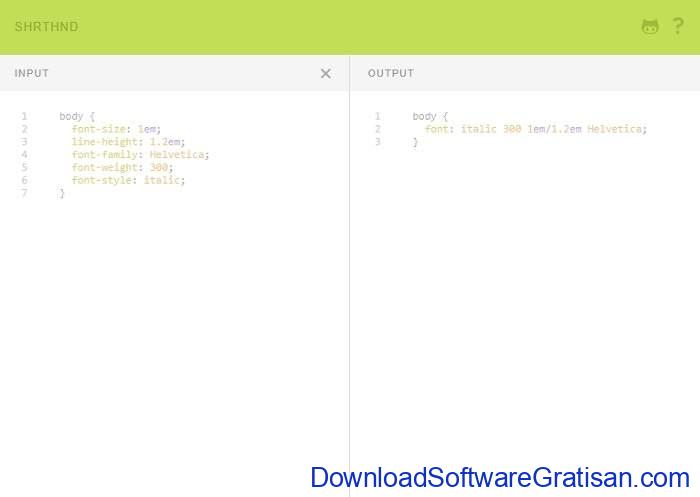
CSS Shorthand Generator
Shrthnd adalah alat yang berguna yang mengubah CSS properties menjadi singkatan, membuat stylesheet lebih pendek dan lebih mudah dibaca.
iconizr
iconizr adalah alat untuk mengonversi gambar SVG menjadi satu set ikon CSS.
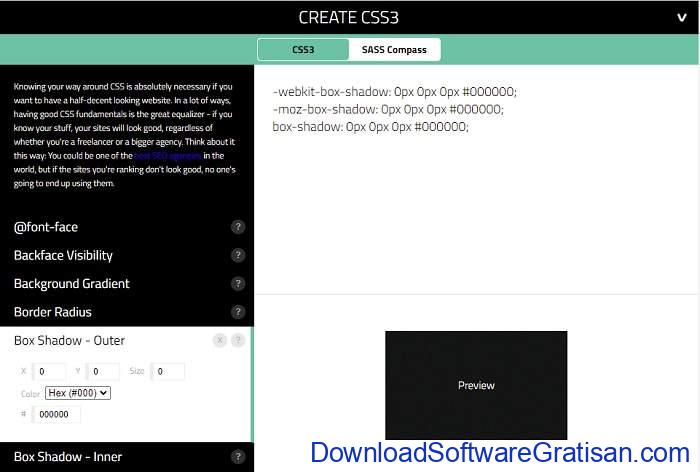
Create CSS3
Create CSS3 adalah sebuah aplikasi yang memungkinkan anda untuk menghasilkan semua kode CSS3 yang anda butuhkan dengan cepat dan mudah, lengkap dengan fallbacks yang diperlukan.
Flexplorer
Flexplorer adalah alat sederhana untuk menghasilkan kode flexbox untuk list.
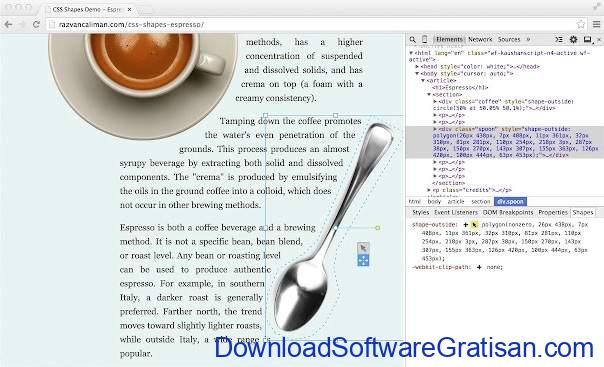
CSS Shapes Editor
CSS Shapes Editor adalah ekstensi Chrome yang menawarkan kontrol untuk membuat dan mengedit nilai CSS Shapes seperti polygon(), circle() dan ellipse() pada setiap elemen yang dipilih.
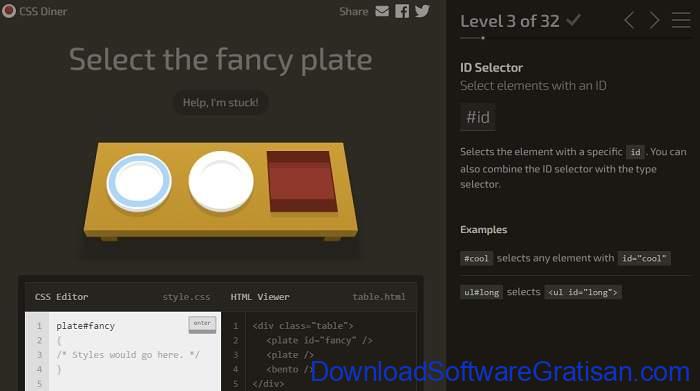
CSS Diner
CSS Diner adalah permainan kecil sederhana yang akan membantu anda belajar tentang CSS.
Yang harus anda lakukan adalah mengetikkan selector yang benar untuk menyelesaikan setiap level.
PatternBolt [tidak tersedia]
PatternBolt adalah kumpulan dari latar belakang SVG bermotif yang dikemas ke dalam sebuah file CSS/ SASS.
RQRWDC [tidak tersedia]
RQRWDC (Really Quick Responsive Web Design Calculator) adalah alat desain web responsif yang memungkinkan melakukan perhitungan persentase dari penggunaan area yang menggunakan satuan PX.
px-em [tidak tersedia]
px-em adalah alat yang sangat kecil yang akan mengonversi satuan ukuran PXs (pixel) ke EM. Cukup tambahkan ukuran PX dalam kotak, ukuran EM yang dibutuhkan akan muncul dibagian bawah.
Duri.me – DataURI Converter [tidak tersedia]
Duri.me adalah konverter data URI yang akan mengubah gambar ke dalam base64 encoded string yang kemudian dapat dimasukkan langsung dalam file HTML dan CSS anda.
Gridpak Responsive Grid Generator [tidak tersedia]
Gridpak adalah alat yang berguna untuk menghasilkan suatu sistem grid responsif. Gridpak Responsive Grid Generator memberi anda kontrol atas setiap aspek dari padding kolom grid yang mana terjadi ‘break point’.
CSS Beautifier [tidak tersedia]
CSS Beautifier secara otomatis akan memformat style CSS anda sehingga mereka konsisten dan lebih mudah dibaca.
CSS Animation Generator [tidak tersedia]
CSS Animation Generator adalah alat untuk cepat menghasilkan animasi CSS. Cukup copy dan paste CSS yang dihasilkan ke HTML proyek anda.
StyleStats [tidak tersedia]
StyleStats adalah alat kecil untuk mengumpulkan statistik CSS berguna dari stylesheet apapun. Yang diperlukan hanya input URL dan klik ‘parse’ dan secara otomatis semua statistik css akan ditampilkan.
CSScomb [tidak tersedia]
CSScomb adalah formatter gaya pengkodean yang akan mengurutkan sifat CSS berdasarkan konfigurasi tertentu.
CSSynth [tidak tersedia]
CSSynth adalah aplikasi kecil yang berguna yang akan membantu untuk menjalankan animasi CSS.
Aplikasi lain yang juga layak dipertimbangkan
CSS Vocabulary – Sebuah library referensi CSS.
Layoutit – Sebuah Bootstrap untuk membangun tampilan (interface) hanya dengan drag & drop.
NTH-TEST – tester untuk nth-child dan nth-of-type.
Picssel-Art – Sebuah aplikasi untuk menciptakan seni pixel menggunakan CSS.